- 未経験からのWebデザイナーになるためのポートフォリオのレベルが知りたい!
- 未経験でも採用されるポートフォリオの実例が見たい!
こんな方向けに、未経験・異業種から30代でWebデザイナーへ転職に成功した筆者が、未経験でもwebデザイナーに採用されるポートフォリオのポイントを解説します!
・未経験、異業種から30代でWebデザイナーへの転職に成功
私は30代のときに異業種からWebデザイナーへの転職に成功しました。
完全未経験から転職でしたが、ポートフォリオを制作した上で3社の採用試験を受け、2社から内定をもらうことができました。
未経験ながら、しっかりとしたポートフォリオを作成していたことを評価してもらえたことが、採用していただけた大きな要因だったようです。
そこで、私と同じように未経験からWebデザイナーを目指している方のために、Webデザイナーになるために求められるポートフォリオのレベルを、私の実際のポートフォリオの例を交えながら解説していきます。
未経験でも採用されるポートフォリオのレベルは?

未経験でも内定が貰えるポートフォリオのレベルは、「イチから教えなくても、ある程度実務をこなせるだけのスキルを身につけていることを証明できる」くらいのレベルです。
どんな企業でも、未経験者にイチから業務のやり方を丁寧に教えている余裕はありません。
未経験者であっても、ある程度実務をこなせないと採用は厳しいと判断される場合がほとんどです。
ポートフォリオを作成できていたとしても、素人のレベルを脱していないと判断されるような内容では内定をもらうことは難しいでしょう。
もちろん、未経験なのに完璧なレベルの制作物を作るのは不可能なので、企業側が「もう少し経験を積んでいけば、活躍してくれそう!」を思えるようなレベルを目指しましょう。
それでは、これから未経験でも採用されるポートフォリオのポイントを具体的に解説していきます。
未経験でも採用された筆者のポートフォリオ公開
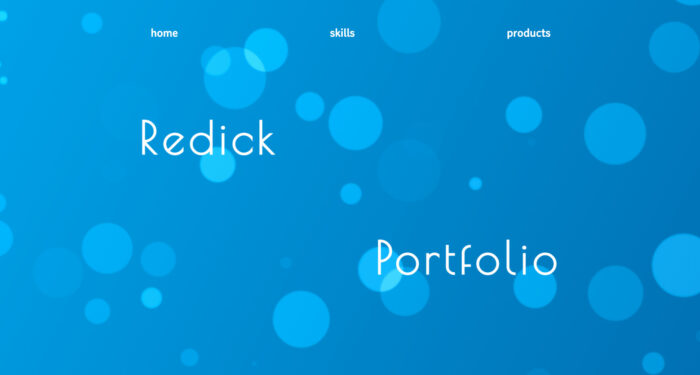
まずは、論より証拠ということで、私が未経験からのWebデザイナーへの転職に成功したポートフォリオサイトを公開します。
こちらのポートフォリオサイトを制作する際に意識したポイントを解説していきます。
未経験でも採用されるポートフォリオのポイント

イチから教わらなくても実務をある程度こなせることを証明する
未経験でも採用されるポートフォリオのポイントの1つ目は、「イチから教わらなくても実務をある程度こなせるレベルであることを証明する」ことです。
この、「イチから教わらなくても実務をある程度こなせるレベル」であることを証明するために重要なポイントを7つまとめました。
ポートフォリオはレンタルサーバーと契約してWeb上で公開する
実務では、レンタルサーバーにファイルをアップロードしてWeb上に公開しますので、ポートフォリオサイトも実務と同じように、レンタルサーバーと契約してWeb上で公開しましょう。
簡易的に無料で公開できるようなサービスもありますが、採用担当者から「サーバー等の仕組みを理解していのではないか」と思われる可能性もありますので、有料のレンタルサーバーと契約することをおすすめします。
以下の記事で、ポートフォリオサイトにおすすめのレンタルサーバーを紹介していますので、興味のある方はこちらも見てみて下さい!
未経験からWebデザイナー・Webクリエイターを目指す方は、ポートフォリオサイトの制作が必須かと思います。 ポートフォリオサイトを企業に見てもらうため、レンタルサーバーを契約する必要がありますが、レンタルサーバーの数が多すぎて、どれ[…]
ポートフォリオに載せる制作物は「量より質」を重視する
ポートフォリオに載せる制作物は、クオリティの低いものをたくさん載せるよりも、クオリティの高いものを少数載せる方が圧倒的に印象が良いです。
その理由は、クオリティの低いものは、いくらたくさんあってもビジネスにはならないので、即戦力として認識されないからです。
私も、ポートフォリオに載せた制作物は3つでした。(アプリのデザインは50個も載せていますが、Webデザイナーとしての実績としては必要ありません。)
そのため、制作物を制作する際は、時間がかかっても良いので、まとめサイトなどをたくさん見て、プロのクオリティにある程度近づけれられるようにしましょう。
ポートフォリオに載せる制作物のコンセプトを示す
ポートフォリオに載せる制作物は、実際にクライアントに仕事を依頼されたことを想定して、コンセプトを考えた上で制作しましょう。
これをしっかりアピールすることで、「しっかりクライアントの要望を満たすようなサイトを制作できるレベルである」という印象を持ってもらうことができます。

筆者のポートフォリオも、上の画像のような感じで制作物の下に、制作物のコンセプトを載せて、実務を意識して制作したことをしっかりアピールしました。
制作物はテイストの違うものを複数用意する
Webデザイナーは、クライアントからの様々な要望に対応する必要があります。
つまり、様々なテイストのデザインに対応できるような柔軟性が求められます。
そのため、ポートフォリオでは、テイストの違うものを複数制作しましょう。



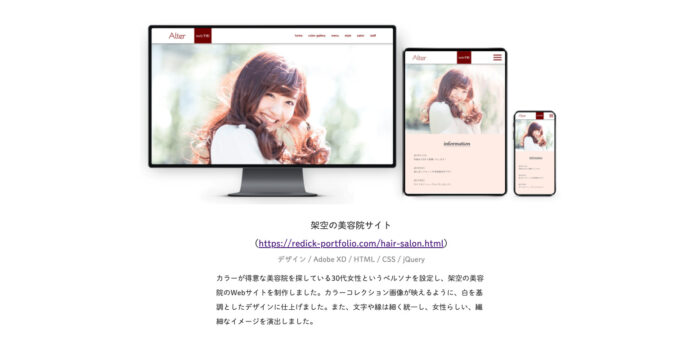
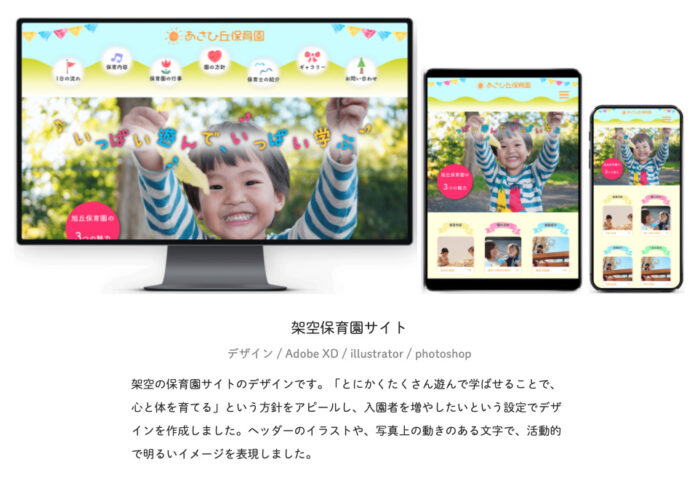
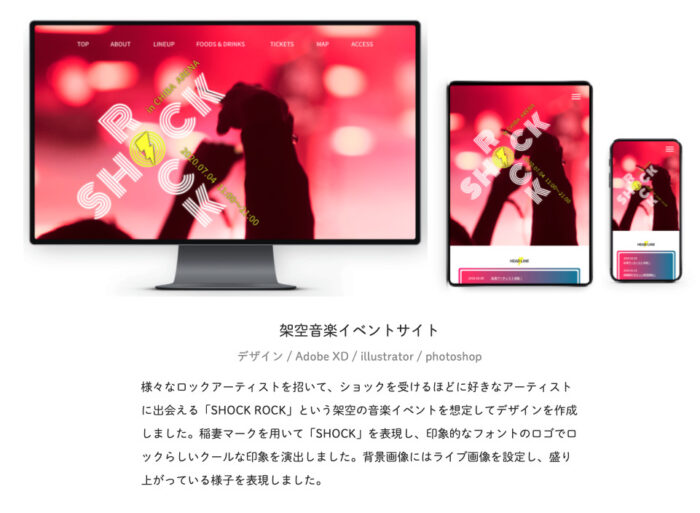
私の場合は、美容院サイト(デザイン~コーディング)1つと、保育園サイト(デザインのみ)1つ、音楽イベントサイト(デザインのみ)1つで、計3つ制作しました。
整理されたソースコードを心がける
実務では、他の人が制作したサイトのコードを修正する場合も多いです。
そのため、ソースコードは誰が見ても理解できるように整理する必要があります。
ポートフォリオも、ソースコードを必ずチェックされるので、セクション毎にコメントを残したりして、なるべく整理することを心がけましょう。
レスポンシブまでしっかりデザインする
今はほとんどの人がWebサイトをスマートフォンで閲覧するので、当然レスポンシブにも対応できるスキルが求められます。
ポートフォリオに載せる制作物だけでなく、ポートフォリオサイトもレスポンシブ対応できるようにしておきましょう。
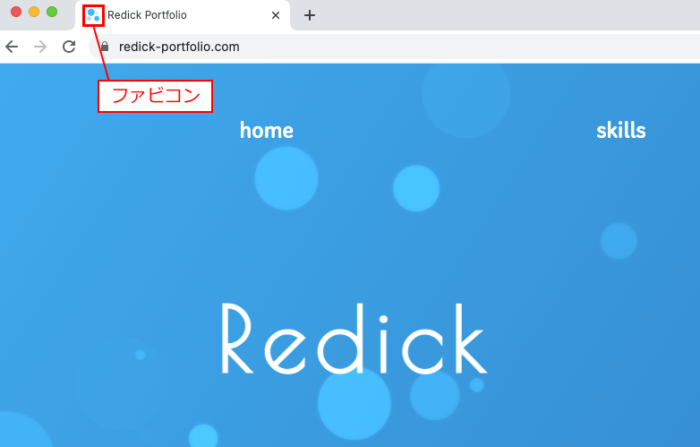
ファビコンもしっかり設定する
初心者のうちは見落としがちですが、サイトのファビコンもしっかり設定しましょう。
ファビコンとは、下の写真のようにブラウザ上のサイトタイトルの左側に表示されるアイコンのことです。

サイトを印象付けるために重要な部分なので、忘れずに設定しておきましょう。
サイトはSSL化する
実務ではほとんどの場合、セキュリティ対策・SEO対策でサイトをSSL化してクライアントに納品します。
WebサイトをSSL化することによって、第三者による盗聴や改ざんを防ぐことができます。
SSL化についても理解していることをアピールするために、制作物やポートフォリオサイトをSSL化しておきましょう。
以下の記事で紹介している、ポートフォリオサイトにおすすめのレンタルサーバーであれば、ワンクリックで無料SSL化が完了するので、是非こちらも見てみて下さい!
制作物はモックアップを使用して魅力的に見せる
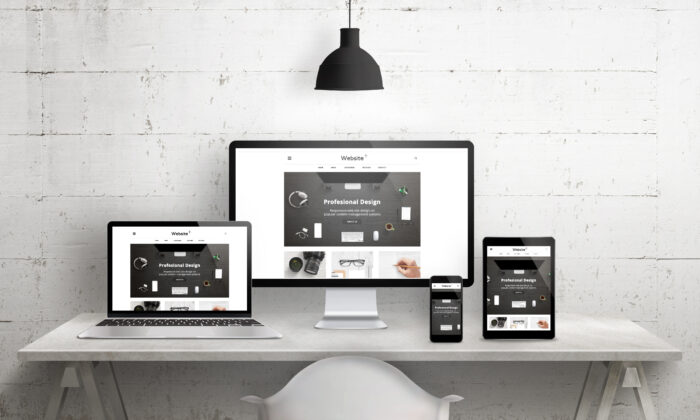
制作物が完成したら、魅力的にみせるために、モックアップを作成しましょう。
Webサイトのデザインを実際のデバイスに当てはめて確認するための試作品のことです。
モックアップを作成することで、制作物がより魅力的に見え、ポートフォリオのレベルも1段階アップしますので、おすすめです!

上の画像のように、筆者のポートフォリオサイトも、PC版・タブレット版・スマートフォン版のモックアップを作成し、制作物を魅力的に見えるように工夫しました。
無料のPSDモックアップ素材は、以下のサイトにまとめられていますので、活用してみてください。
完成したWeb&アプリデザインをより魅力的に!無料PSDモックアップ素材まとめ
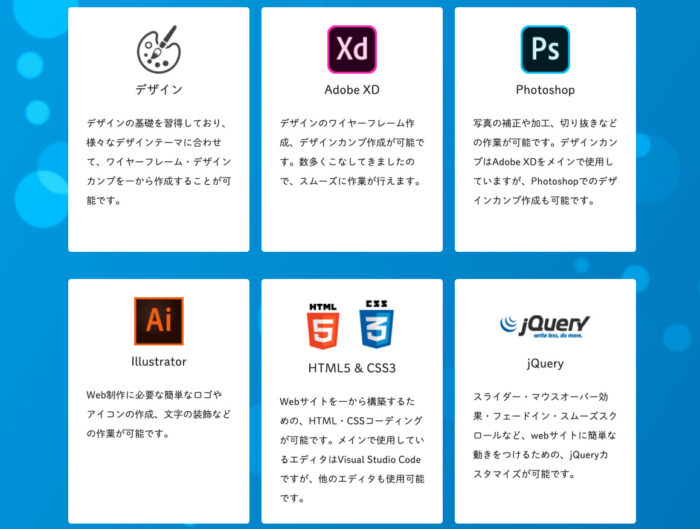
自分のスキルを明確に書く
ポートフォリオサイトには、自分のスキルを明確に、正直に書きましょう。
HTML:80%などの抽象的な表現ではなく、「Webサイトを一から構築するための、HTML・CSSコーディングが可能です。」などのように、具体的な表現を心がけましょう。
筆者の場合は、下の画像のように、項目ごとに具体的に今現在の自分のスキルを明確に記載しました。

よく評価されたいと思い、誇張してしまうと、面接で質問を受けたときに絶対に見破られます。
企業側も、自分のレベルを正直に答えてくれたほうがミスマッチを起こす可能性が少なく、安心して採用することができます。
まとめ
未経験でも採用されるポートフォリオのレベルは、「イチから教えなくても、ある程度実務をこなせるだけのスキルを身につけていることを証明できる」くらいのレベルです。
未経験でも、ある程度時間がかかっても、分からない部分があったら自分で調べて、業務をこなせるレベルであれば、採用に前向きな企業が多いでしょう。
具体的には、
- ポートフォリオはレンタルサーバーと契約してWeb上で公開する
- ポートフォリオに載せる制作物のクオリティはある程度良いものにする
- ポートフォリオに載せる制作物のコンセプトを示す
- 制作物はテイストの違うものを複数用意する
- 整理されたソースコードを心がける
- レスポンシブまでしっかりデザインする
- ファビコンもしっかり設定する
- サイトはSSL化する
- 制作物はモックアップを使用して魅力的に見せる
- 自分のスキルを明確に書く
この9点がポイントです。
実務を意識して細かい部分まで気を配って制作したことが伝わるように、しっかりアピールしてみましょう!