- Webデザイナーになるかどうか迷っており、どんな仕事内容なのか知りたい。
- Webデザイナーという仕事が自分に合っているか分からない。
このような方向けに、現役Webデザイナーである筆者が、Webデザイナーの仕事内容を具体的にお教えします。
より具体的に伝わるように、私のとある一日の出勤~退勤までの具体的な仕事の流れもまとめましたので、ぜひご覧ください!
Webデザイナーの仕事内容
それでは、Webデザイナーの仕事内容を具体的に解説していきます!
クライアントとの打ち合わせ

サイト制作の依頼があったら、まずはじめにクライアントと打ち合わせを行います。
- 現行サイトのリニューアルか?新規サイトの立ち上げか?
- クライアントがどんな目的でWebサイトを作成したいのか?
- ターゲットユーザーはどんな人か?
- 最終的にユーザーにどんな行動をとってもらいたいか?
- どのような雰囲気のサイトにしたいか?
- 予算はどの程度か?
といった内容をクライアントからヒアリングします。
このような情報はサイトの完成度に直結するので、非常に重要な仕事内容です。
調査・分析

次に、クライアントの要望通りのサイトを制作するために、調査・分析を行います。
Webデザイナーは様々な業種のクライアントを抱えることになるため、顧客の業種に関する情報をある程度収集する必要があります。
クライアントと同業種の他社サイトなどを参考に、どのようなサイト構成にしたら情報が伝わりやすいかを分析します。
Webサイトの構成検討
前工程での分析結果をもとに、Webサイト全体の構成(サイトマップ)を検討します。
この工程で、サイト全体の情報の伝わりやすさがある程度決まってしまうため、重要な仕事内容です。
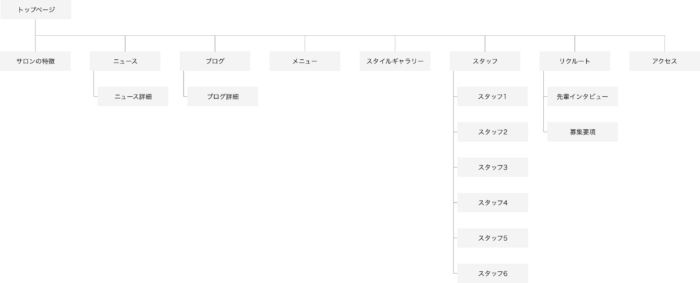
例えば、美容院のサイトの場合、以下の画像のようなイメージです。

このように、Webサイト全体の構成を決定します。
Webサイトのワイヤーフレーム制作
Webサイト全体の構成(サイトマップ)をもとに、Webサイトの大まかなレイアウトを制作します。
この大まかなレイアウトをワイヤーフレームといいます。
例えば、美容院のサイトの場合、以下の画像のようなイメージです。

このように、Webサイトの大まかなレイアウト図を白黒で制作します。
Webサイトのデザイン制作
ワイヤーフレームをもとに、クライアントの要望を満たすようなデザインを制作します。
この工程はWebデザイナーの最大の腕の見せどころと言っても良いでしょう。
ユーザーが見たいと思えるようなWebサイトにするため、見出しや背景などにサイトの雰囲気が伝わるようなあしらいを加えていきます。
例えば、美容院のサイトの場合、以下の画像のようなイメージです。

このように、Webサイトのデザインを制作します。
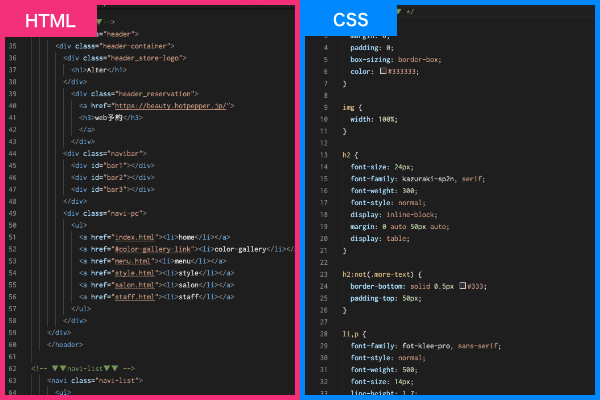
Webサイトのコーディング・サイト公開
Webサイトのデザインをもとに、コーディングを行います。

上記の画像のように、テキストエディターを用いて、htmlでサイトを構成する文章・画像などの要素を配置していきます。
そして、cssでレイアウトや配色、各要素のサイズなどを調整します。
その他、動きをつけるためにJavaScript、記事投稿機能をつけるためにPHPなどの言語を用いる場合が多いです。
コーディングが完了したら、サーバーにファイルをアップロードし、サイトを公開します。
Webサイトの保守管理

Webサイトを公開した後は、サイトの保守を行います。
サイトに何らかの不具合が生じた場合や、クライアントからの軽微な修正依頼があった場合に、対応します。
Webサイトを常にユーザーが使いやすいようなサイトに保つことも、Webデザイナーの重要な仕事内容です。
現役Webデザイナーの1日の仕事の流れ
ここからは、現役Webデザイナーである筆者の、とある一日の出勤〜退勤までの具体的な仕事の流れをまとめました。
8:30〜10:00 出社〜サイト保守対応
出社後、既存のクライアントから依頼のあった、軽微なサイト修正を行います。
具体的には、
- トップページのバナー修正
- お知らせの更新
などです。
これらの修正は、WordPressなどのCMSを導入しているサイトの場合、クライアント側で修正できますが、CMSを導入していないサイトの場合は対応する必要があります。
10:00〜11:00 クライアントと打ち合わせ
営業経由で新たにサイト制作依頼のあったクライアントと打ち合わせを行います。
打ち合わせは基本的に営業担当と二人で参加します。
11:00〜12:00 サイト調査・分析
クライアントと打ち合わせを行った内容を元に、調査や分析を行います。
12:00〜13:00 昼休憩
昼食を食べ、休憩します。
私の場合は睡眠を取ることが多いですね。
13:00〜17:30 サイト制作
午前中に打ち合わせを行ったクライアントとは別の案件のサイト制作を行います。
基本的に、複数の案件を同時に進行することがほとんどで、優先度の高い案件から順に対応していきます。
17:30〜 帰宅
私の会社の場合は定時が8:30〜17:30なので、残業しない場合は17:30に帰宅します。
残業時間はその時に抱えている案件によってまちまちですが、平均月20時間程度です。
Webデザイナーの仕事内容に関するFAQ
ここからは、Webデザイナーの仕事内容について、現役Webデザイナーだからこそ分かる細かい疑問にお答えします!
Webデザイナーのリアルな給料はどれくらい?
地方で働くWebデザイナーである筆者の、1年目のリアルな給料は以下のような感じです。
※当時31歳、実務経験なし、未経験から半年の独学でスキル習得(ポートフォリオあり)
| 基本給 | ¥201,600(試用期間6ヶ月の間は¥180,000) |
| 残業手当 | ¥32,000(月平均20時間として) |
| 賞与 | ¥400,000(年3回合計で約2ヶ月分) |
このような感じで、Webデザイナー1年目の年収は約310万円でした。
Webデザイナーって残業多いの?
私の会社の場合は、そこまで残業時間は多くなく、月平均20時間程度でした。
単純にその時抱えている案件の量に比例するので、全く残業しない月もあれば、40時間残業する月もあります。
未経験でもWebデザイナーとして働くことは可能?
十分可能です。
私はもともと製造業で働いていて、全くの未経験で実務経験がありませんでしたが、採用してもらうことができました。
実務経験がなくても、制作物をまとめたポートフォリオを制作して、スキルをアピールすることで企業に採用してもらうことができます。
参考までに、筆者が実際に未経験時代に作成したポートフォリオサイトを以下に貼っておきますので、ご覧ください。
コーディングなしでデザインだけ担当することも可能?
会社によっては可能です。
コーディング必須の会社もありますが、デザインとコーディングは分業している会社が多いです。
ただし、コーディングに関する知識はある程度身につけておく必要があります。
Webデザイナーに向いている人はどんな人?
Webデザイナーに向いている人は、
- デザインが好きな人
- 細かい部分にこだわるのが好きな人
- イチから何かを作り上げることが好きな人
- 地味な作業も苦でない人
- 新しいもの好きな人
このような方です。
こちらについては、以下の記事で詳しく解説していますので、よければご覧ください!
Webデザイナーに向いている人【現役Webデザイナーが解説】
Webデザイナーの働き方の種類は?
Webデザイナーの働き方は、
- 企業に就職
- 副業
- フリーランス
の3種類があります。
副業や、フリーランスとして働く場合は、SNSやクラウドソーシングなどで受注できます。
未経験からWebデザイナーになるにはどうしたらいい?
スクールに通ったり、独学でスキルを身につけ、ポートフォリオを作成してスキルをアピールしましょう。
地方在住の方は、周りにスクールがない場合も多いと思いますが、オンラインで学べるスクールも多いです。
以下の記事でおすすめのオンラインスクールを紹介していますので、興味のある方はご覧ください。
Webデザインオンラインスクールのおすすめ4選【現役Webデザイナーが選ぶ】
独学で身につけたい方は、以下の記事でスキル習得の手順を詳しく解説していますので、ご覧ください。
Webデザイナーになるための具体的な手順【未経験から独学の最短ルート】
Webデザイナーの仕事内容まとめ
Webデザイナーの具体的な仕事内容は、主に以下の7つです。
- クライアントからのヒアリング
- 調査・分析
- Webサイトの構成検討
- Webサイトのワイヤーフレーム制作
- Webサイトのデザイン制作
- Webサイトのコーディング・公開
- Webサイトの保守管理
※企業によってはデザインのみ担当する場合もあります。
企業に就職するだけでなく、副業やフリーランスという選択肢もあり、パソコンとスキルさえあれば大丈夫という点が魅力的です。
Webデザインを学べるオンラインスクールやサービスも充実しており、未経験からでも比較的目指しやすい職業かなと思います。
興味のある方は、是非Webデザイナーを目指して学習を進めてみてください!
それでは、最後まで読んでいただきありがとうございました!